I’m going to venture a guess that most of us don’t like to be surprised. Sure, there are good surprises — there’s nothing like the adrenaline-seeking thrills that come from watching a really good horror flick, or the happiness from an unexpected romantic dinner with your partner. Or even finding $20 in the pocket of a jacket you haven’t worn in a few months.
But then there are the bad surprises that none of us want. Like a random relative showing up on your doorstep with a suitcase, or getting a bill that’s higher than you expected.

The last thing we want is for you to be surprised about your Mux bill. To that end, we’ve redesigned our billing page, with the goal of helping you to better understand your Mux usage and avoid any unexpected surprises.
We talked with several of our customers to understand where our billing page fell short. The feedback was consistent: our customers wanted to know what their next bill was going to be; how their usage was trending; and, if they paid up front for a bucket of minutes, how much they had left before going over (and incurring usage charges).
These conversations helped us redesign our billing page by adhering to a few key principles.
More clarity into costs
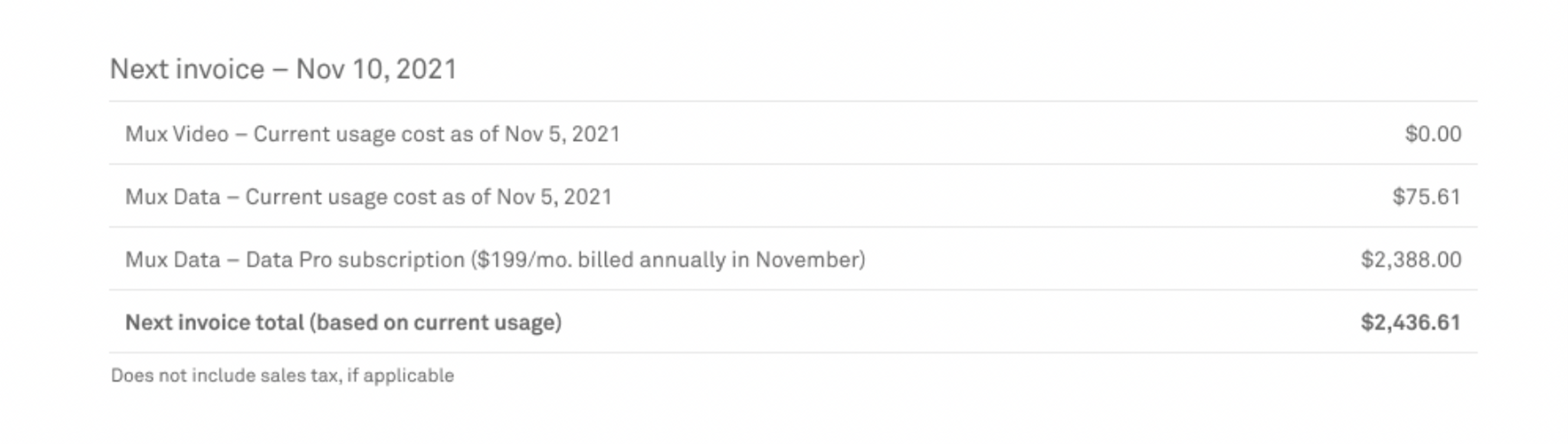
One of the highest priorities for improving our billing page was to help our customers quickly understand their next bill and how it breaks down.
To achieve this, we’ve updated the layout of the page to bring in more visual hierarchy that prioritizes the most important information. Our new Billing Summary page highlights top-level costs for the billing cycle at the top, followed by larger tables providing detailed usage information below.

For our Data customers, a dedicated Plans page allows you to see your current plan and other available plans more clearly.
Increased transparency into usage
In the interest of eliminating surprises, we want to make sure our new billing page helps answer the following questions:
- What is my next bill going to be?
- Is my usage trending higher than normal?
- If I have a contract and pre-pay for specific amounts of usage, how much do I have left before I get usage charges?
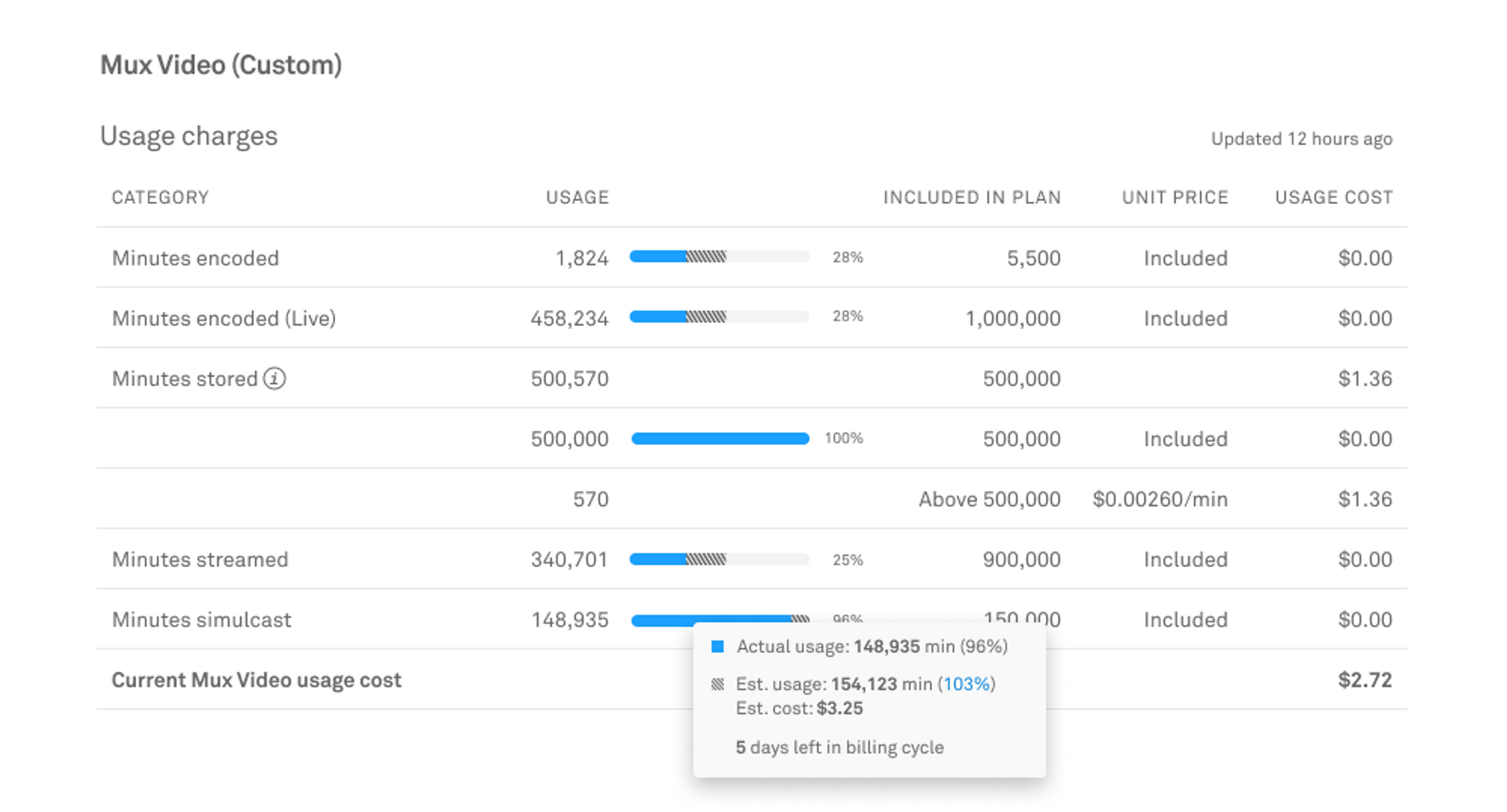
Our new estimated usage information on the Billing Summary page shows what the rest of the billing period will look like. This projection is calculated based on usage in the billing period so far, and it will be more accurate later in the billing cycle.
If you’re a customer who pays upfront each month for a specific amount of usage, we now have usage bars to show the percentage of minutes used, including estimated usage for the remainder of the billing period.

Better control over billing data
Our customers want to be able to consume their billing data in the way that they need, so we’ve made more invoices available for download. We also provide CSV files for every invoice, which allows billing data to be imported into other tools.

We are working to address other requests we’ve heard from our customers to have more control over their billing data. Some of these requests include the ability to see more granular usage information, set alerts on usage, and provide better visualizations around historic usage.
We’d love to hear about your experiences with our new billing page! Check it out at Settings > Billing, and send us your feedback in an email to billing-feedback@mux.com. We already have some exciting new feature additions planned, but your feedback is invaluable as we continue to identify areas for improvement.