The Mux Blog
We're a team of engineers, marketers, designers, all passionate about video and the work we create together. Welcome to our blog about video.

Published on January 28, 2026
Agentic screen recording in the browser
Learn how you can use agent-browser and a custom MCP to direct agentic screen recordings with commentary and upload them to Mux for distributed playback.

Published on January 27, 2026
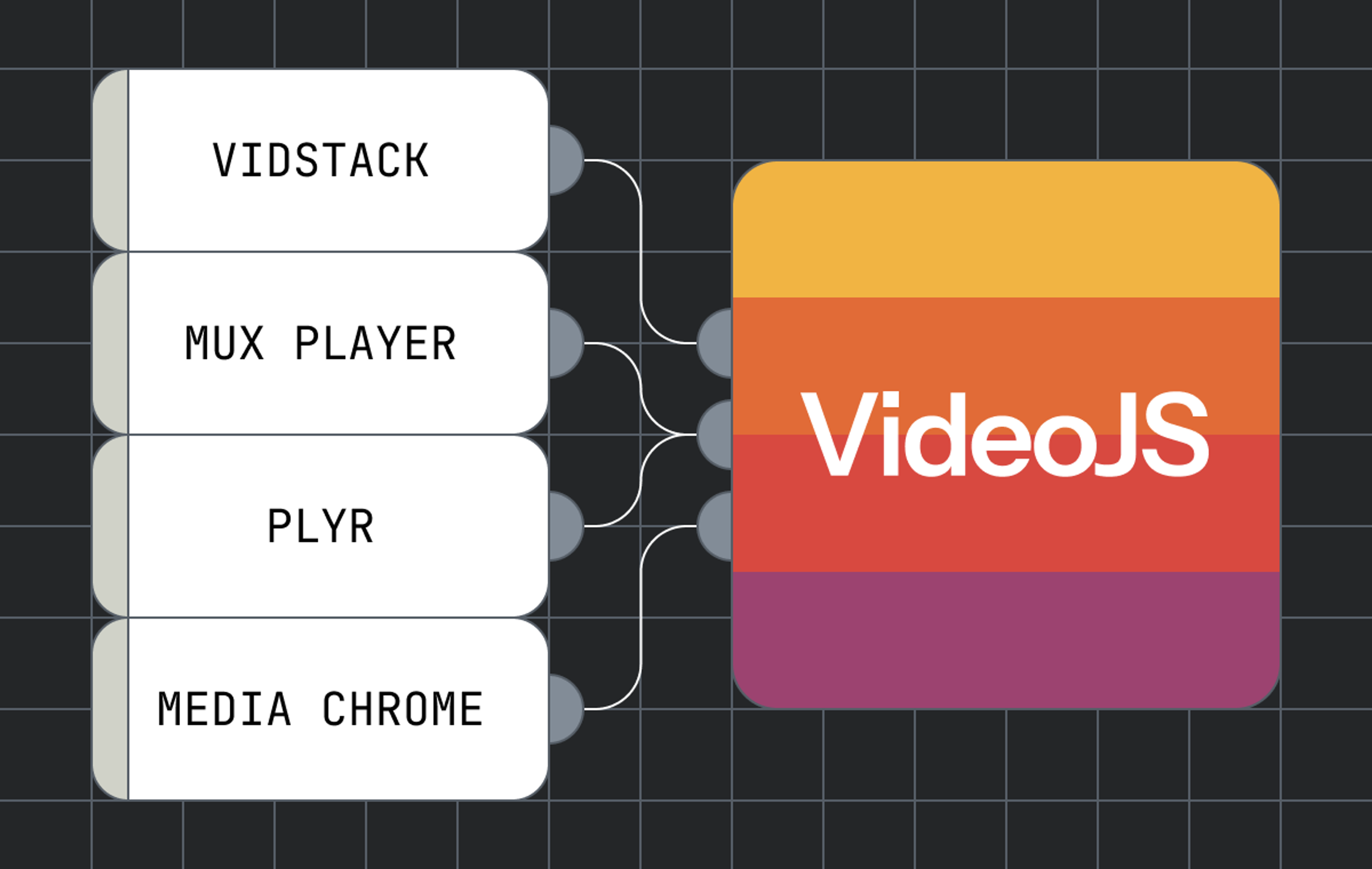
Five players, one future: How we're building Video.js v10
Video.js v10 brings together the engineers behind Media Chrome, Plyr, Vidstack, and Mux Player to rebuild the web's most-used video player from scratch. Fifteen years of production insights from the web's most important player projects, now being combined into a single architecture.

Published on January 21, 2026 (7 days ago)
Mux Player: Five years of learning, now evolving into Video.js v10
Mux Player made video effortless by tightly coupling to Mux infrastructure — drop in a playback ID and thumbnails, captions, and security just worked. Five years of production insights are now shaping Video.js v10 to deliver the same simplicity with greater flexibility.

Published on January 15, 2026 (13 days ago)
6 Years Building Video Players. 9 Billion Requests. Starting Over.
Vidstack brought Radix-like composition and framework-native components to video players. Now its developer experience and API design principles are helping to shape Video.js v10.

Published on January 14, 2026 (14 days ago)
Record once, personalize to millions: Inside Sendr's video-first CRM
With Mux handling video infrastructure, Sendr launched with 3,500 users in less than 3 months.

Published on December 22, 2025 (about 1 month ago)
An extra-sloppy TikTok-style video feed in React Native
In this article, learn how to build an optimized video feed by creating an infinite-doom-scroll slop machine. Go on, we know you've been dreaming of it.

Published on December 18, 2025 (about 1 month ago)
Mux Rewind 2025: Meeting developers where they are
From price cuts to AI tooling to Video.js v10, this year we made it easier to build with video wherever you are. Check out everything Mux launched in 2025.

Published on December 18, 2025 (about 1 month ago)
Introducing Usage Reports for Mux Video
New Usage Reports in the Mux Dashboard shows detailed breakdowns of your video usage across encoding, storage, and delivery over time.

Published on December 16, 2025 (about 1 month ago)
Launching durable AI workflows for video with @mux/ai
Learn how @mux/ai integrates Vercel's Workflow DevKit to make AI video workflows production-ready without extra infrastructure or durability code.

Published on December 16, 2025 (about 1 month ago)
Video + AI shouldn't be hard, so we built @mux/ai
Announcing @mux/ai: open-source SDK for AI video features. Seven workflows from moderation to dubbing with built-in evals. Just npm i @mux/ai, and ship.