Updated 5/20/24: Mux Player for iOS and Android is now GA, learn about it here.
Since launching Mux Player for the web almost exactly a year ago, we’ve had a ton of feedback, both resounding positive affirmations and some constructive criticism. I’m happy to announce today that Mux Player 2.0 has launched, and we have improved it in all the ways our users and customers have asked us to.
Who is Mux Player for?
Mux Player allows developers to play back videos that are hosted by Mux. If you are in the process of migrating to Mux and want to use Mux Player as well, we can help you with that (reach out to our team: player@mux.com).
What’s new in 2.0
Pre-play state
The first big change in Mux Player 2.0 is visual. The default pre-play state for Mux Player 1.x looked like this:

We heard loud and clear that this felt visually cluttered. Too many controls made things a little messy. Many folks were overriding styles with CSS to get around that. We agreed with this feedback, so now your default pre-play state looks like this:

Much cleaner!
Animations
We realized that most of the other players we like out there have nice animations, so we added a bit of that. Nothing that would draw too much attention to itself and risk distracting from your content —but we added some tasteful animations to make the player feel a bit more dynamic.
Accent color
You’ll notice a little accent color there. That’s new too. The default accent color is a Mux pink (#fa50b5). In addition to the existing primary_color variable (the color of the controls themselves) and secondary_color (for the background behind the controls), the new accent_color is a variable that we expect pretty much every developer using Mux Player to set. If you love our pink, you’re welcome to use it, but you’ll probably want to set it to your primary brand color. You can do so with <mux-player accent-color="#ea580c"></mux-player> or <MuxPlayer accentColor="#ea580c" />.
We made this change to make the addition of your brand flavor to the player a little more subtle. You’re still welcome to use primary_color, but for most use cases, you probably don’t want to override the solid color of all the controls. We found that most people were looking for something less obvious, and a modest accent felt like the right level of color to add.
Notable features added since 1.0
The following features were added to Mux Player after its launch and are already available on the latest 1.x, but we wanted to take a minute to highlight these highly requested updates:
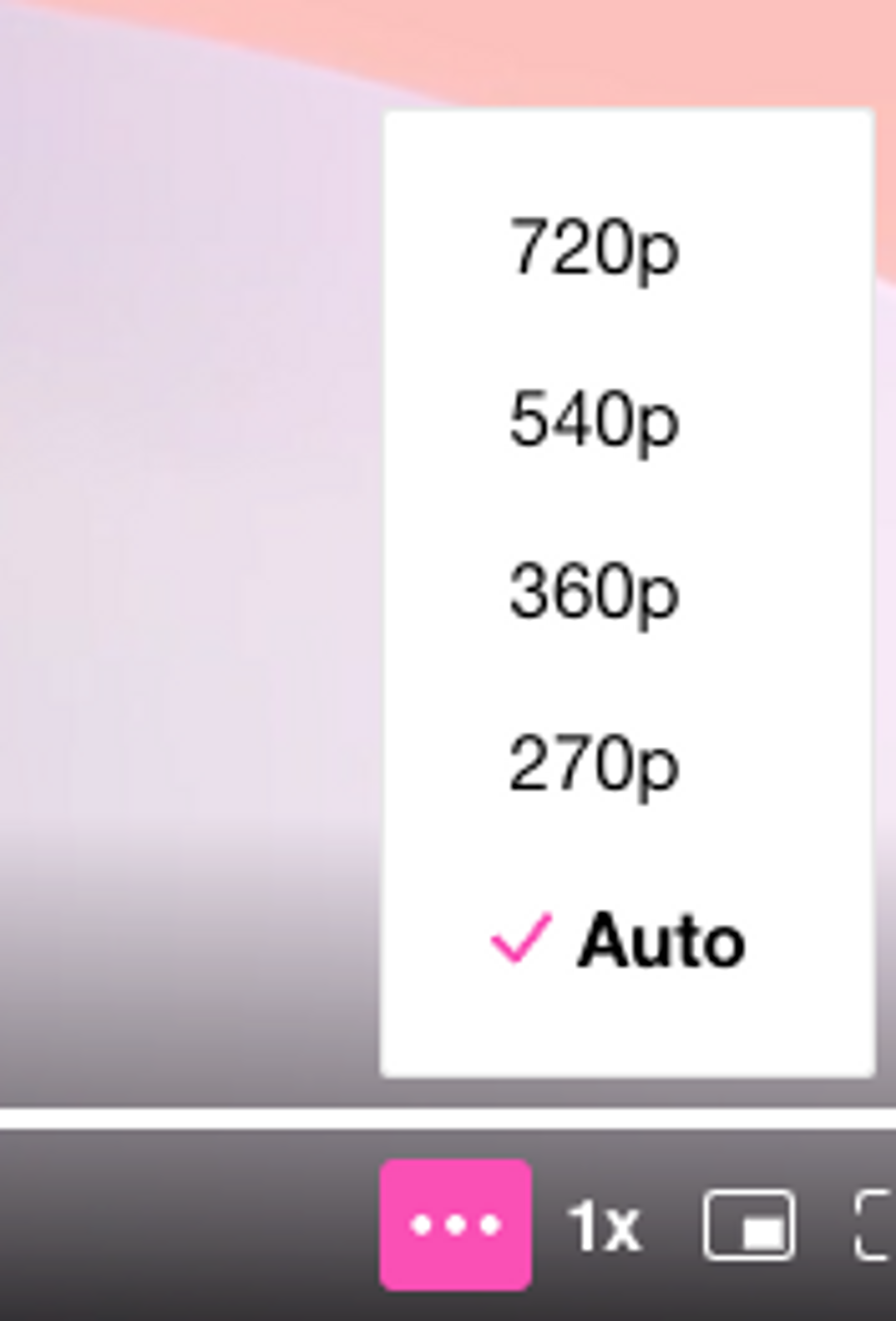
Quality selector
This was by far the most requested feature. Mux Player now has a rendition selector in the control bar. See the docs for details.

Multi-track audio selector
If your video has multiple audio tracks, you’ll also see that in the control bar. Check it out in the docs.

Multiple captions track selector
If your video has multiple subtitle tracks, we’ll show a selector so you can switch between them.

Added built-in `minimal` and `microvideo` themes
These two themes are alternatives to the default theme, and they ship out of the box with Mux Player. These themes remain unchanged from the 1.x versions.
Minimal

Microvideo

Like the old design? Import it as the “classic” theme
If you were keen on the previous player design and want to keep that, you can still upgrade to Mux Player 2.0 and import it as the “classic” theme.
<script src="https://cdn.jsdelivr.net/npm/@mux/mux-player"></script>
<script src="https://cdn.jsdelivr.net/npm/@mux/mux-player/themes/classic"></script>
<mux-player
playback-id="I02f1R01Kq02VQTUoy5UfVXJiuk1PMD86wqQ9IDQ2Hking"
theme="classic"
></mux-player>import MuxPlayer from '@mux/mux-player-react';
import ClassicTheme from '@mux/mux-player-react/themes/classic';
<MuxPlayer
theme={ClassicTheme}
playbackId="I02f1R01Kq02VQTUoy5UfVXJiuk1PMD86wqQ9IDQ2Hking"
/>Allow arbitrary Media Chrome themes
You can build your entirely custom Media Chrome theme according to the Media Chrome theme templating language and use that with Mux Player. The built-in Mux Player themes are constructed the same way.
That’s cool for web, but I have iOS and Android apps
Good news for the iOS and Android app developers. We’re working on an early version of Mux Player on these platforms. We’ll be approaching it in a similar way, starting small to get something usable and then expanding.
If you’re using AVPlayer on iOS, we have a package in the works that you can import, which will allow you to do something like this:
let playerViewController = AVPlayerViewController(playbackId: 'your-playback-id')Doing this will get you all the functionality and customization that you already have with AVPlayer, with the added benefit that Mux Data will be initialized and wired up by default.
We are working on a similar package for Android developers with Media3 APIs:
val mediaItem = MediaItems.fromPlaybackId("your-playback-id")Same idea: This will give you a `mediaItem` that you’re already used to working with, and it’ll be wired up with Mux Data automatically. These are only our first steps into the iOS and Android playback ecosystems. To learn more, check out our docs for iOS and Android.