Phoenix LiveView is a new experiment that allows developers to build rich, real-time user experiences with server-rendered HTML. If you’re not familiar with Phoenix, it’s the fully-featured web framework for the Elixir programming language. At Mux we use Phoenix and Elixir to power our API. I decided to start playing around with LiveView to see what it’s capable of. The idea I had for an example app is Snitch, it’s like “Twitch,” but for snitches (put away your checkbooks potential investors). Under the hood, of course, we’re using Mux Live Streaming.
From the user’s perspective, first you create a “channel”. When that channel is created, Snitch will give you RTMP streaming credentials (just like Twitch does). As the user, you enter those streaming credentials into your mobile app or broadcast software and start streaming.
Right here we have the perfect test case for LiveView. In the UI we show the user the streaming credentials and are now waiting for them to start streaming. Mux is going to send webhooks to our server when relevant events happen. For example:
- video.live_stream.connected
- video.live_stream.recording
- video.live_stream.active
- video.live_stream.disconnected
In a typical web application, without LiveView, common solutions are to either use websockets to push new data to client applications or have those applications poll the server. About every second or so the browser would send a request to the server to get the updated data. But now with LiveView when a webhook hits the server we can re-render on the server-side and push those changes to the client.
Using LiveView to Handle Webhooks
The first step is to follow the instructions on the Installation page to add LiveView to your Phoenix application. This includes adding the dependency, exposing the WebSocket route and the phoenix_live_view JavaScript package for the client-side.
After following the installation instructions, let’s add a route for the Mux Webhooks:
scope "/", SnitchWeb do
pipe_through :api
post "/webhooks/mux", WebhookController, :mux
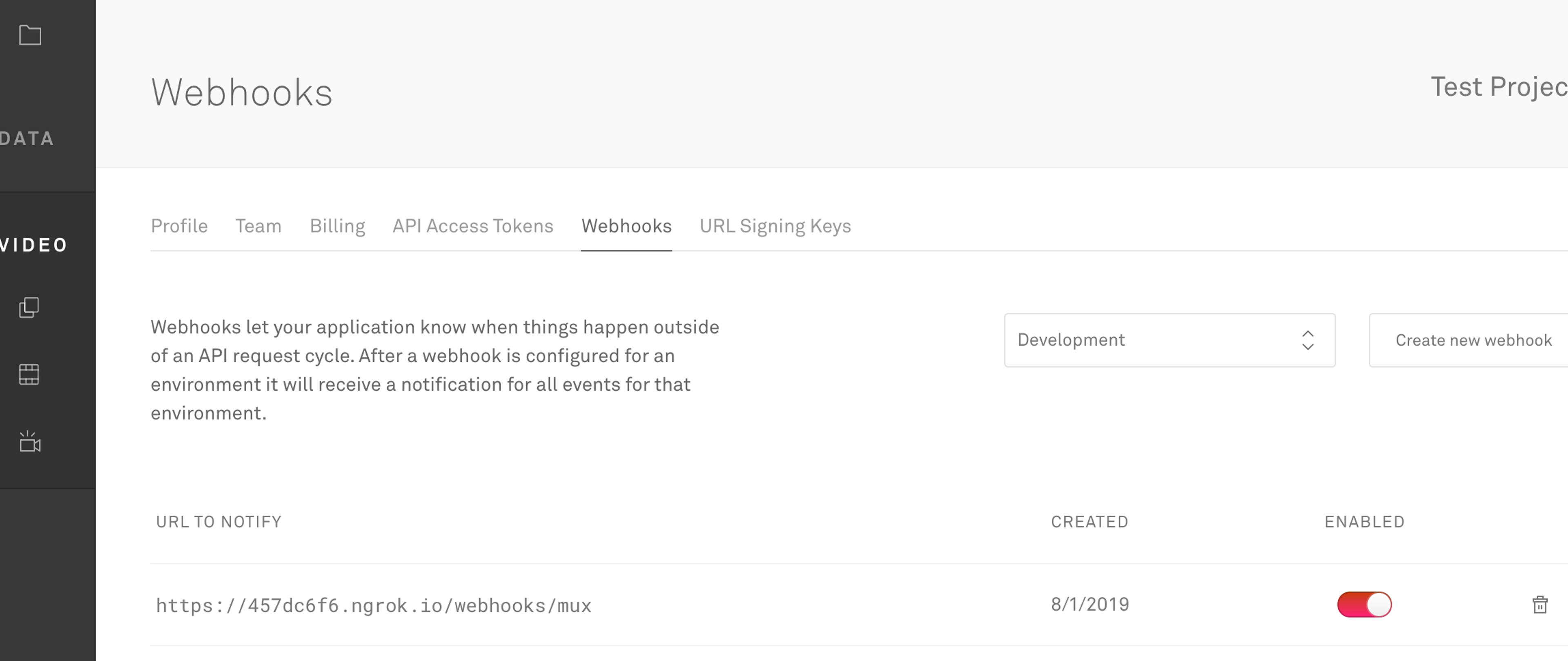
endThen, in the Mux UI we can add this as our webhooks route. For local development I’m using ngrok to receive webhooks on my localhost server.

The webhook controller is going to receive the payload and update the “channel” in our database by calling Snitch.Channels.update_channel . Let’s look at the update_channel/2 function:
# lib/snitch/channels.ex
def update_channel(%Channel{} = channel, attrs) do
channel
|> Channel.changeset(attrs)
|> Repo.update()
|> notify_subs()
endnotify_subs/1 is the new function we are going to call when a channel gets updated. This is where the LiveView magic happens.
# lib/snitch/channels.ex
def notify_subs({:ok, channel}) do
Phoenix.PubSub.broadcast(Snitch.PubSub, "channel-updated:#{channel.id}", channel)
{:ok, channel}
endThis function is going to broadcast a message so that subscribers can react to this change. More on that shortly.
Now let’s update the controller and tell the controller to render with LiveView:
# lib/snitch_web/controllers/channel_controller.ex
Phoenix.LiveView.Controller.live_render(conn, SnitchWeb.LiveChannelView,
session: %{channel: channel}
)And let’s create SnitchWeb.LiveChannelView. When we call notify_subs() up above, this LiveChannelView is the code that needs to subscribe and push an update to the client.
To summarize what’s happening above:
- live_render/3 will invoke mount/2
- mount/2 will subscribe using an identifier ("channel-updated:#{channel.id}") and set_assigns for the view
- render/1 will get called with the assigns
- anytime somewhere else in the app broadcasts to ("channel-updated:#{channel.id}"), this view is going to call handle_info/2 and that gives us the opportunity to use set_assigns again to update the assigns and re-render the template
- re-renders auto-magically get pushed to the client over a websocket and the client updates the dom
The only difference in the show and show_active templates that we use in LiveChannelView is that instead of eex extension we use the leex extension which stands for live embedded elixir.
The full code is up here on github. You can clone it and run it yourself. You’ll also need to sign up for a free account with Mux to get an API key. Feel free to reach out if you have any questions!
Demo
Final Words
Are you currently using LiveView? If so, what are you using it for?
Are you a developer that is curious about Elixir and Phoenix? You might be interested to come work on our API and now is the right time to join Mux and here is where I talk about why I joined Mux.
I will be representing Mux at Elixir Conf this year. Come find our booth and say hi, mention that you read this article and we’ll have a present for you.



