Oh, hello – almost didn’t see you click in. If you didn’t hear, we have some pleasant news to share from the Muxiverse 🌎:
tl;dr
- We put on our first (virtual) customer conference, and hoo doggie, it was something special!
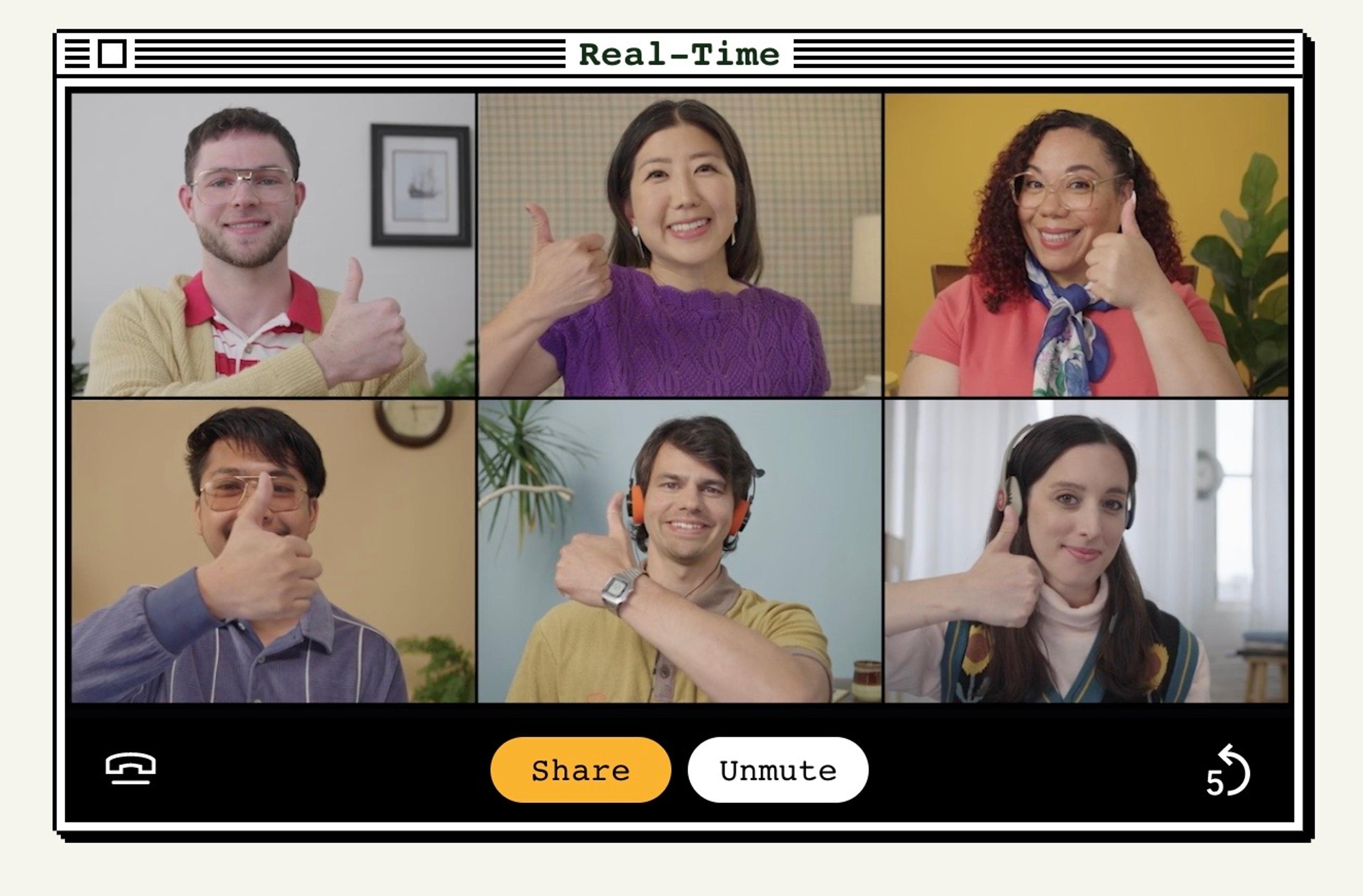
- We revealed real-time video, studio, player, web inputs, and auto-generated captioning without even breaking a sweat
- We were able to dog food Mux Player, Mux Real-Time Video, and Mux Web Inputs during the conference
- The brand team absolutely rocked the vibe from start to finish
- The production and broadcast quality rivaled that of the 1976 Summer Olympics
- A meaningful percentage of us on-site Muxers received sunburns during the rooftop happy hour
Here’s how you can access the new new:
- Mux Real-Time Video: sign up here to request access
- Mux Studio (private beta): email labs@mux.com to request access
- Mux Player (public beta… soon): email player@mux.com to request access
- Mux Web Inputs (private beta): email labs@mux.com to request access
- Mux Auto-generated live captions (private beta): reach out to your account manager to request access
Not long enough: I need to know what happened
Put on your moonboots, friend, and let’s go on a field trip through time 🚌.
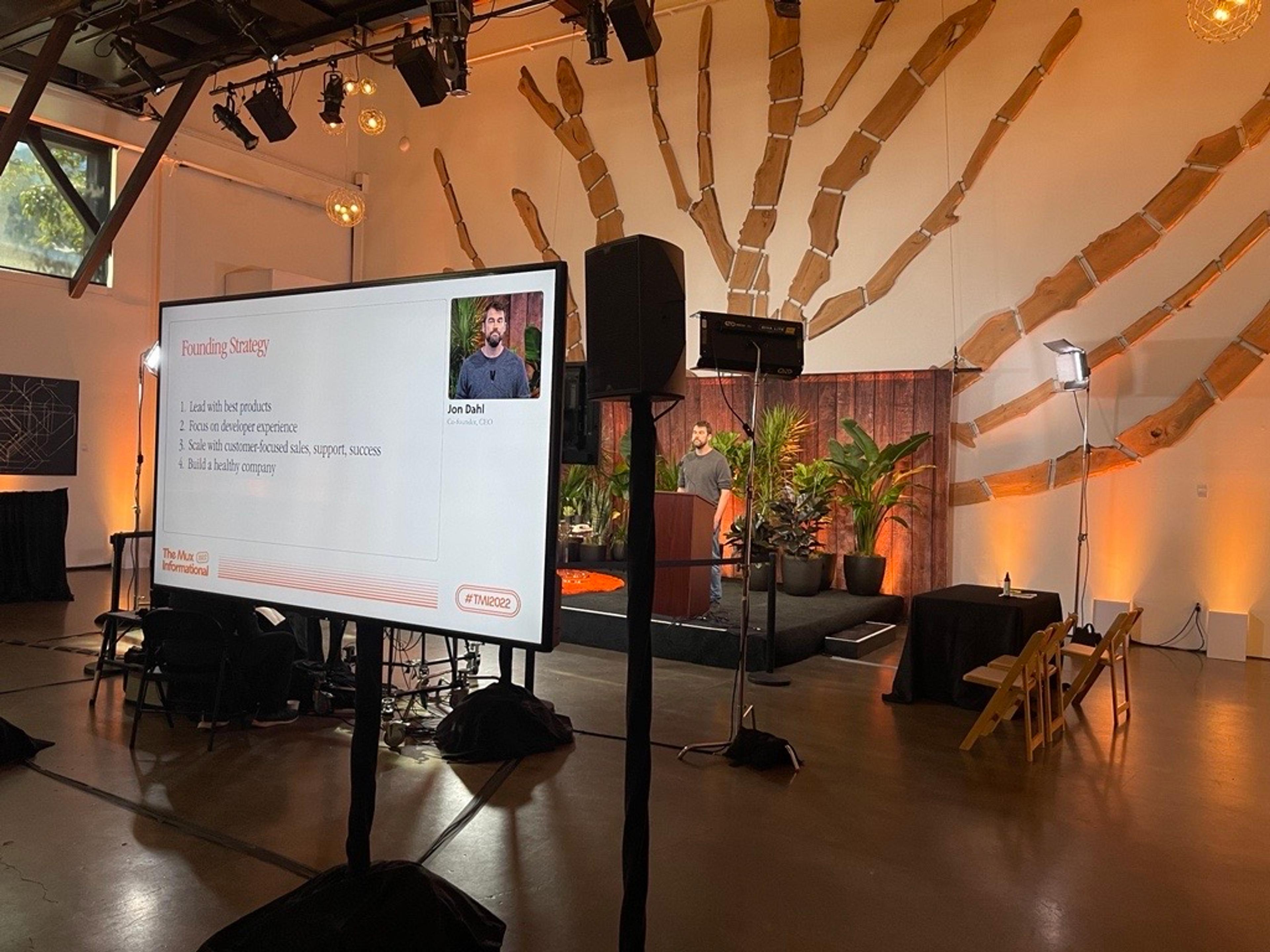
The day was Tuesday, May 24th, 2022. A balmy, sunny SF morning invited the Mux crew into the Pearl, a wonderfully aesthetic event space in the industrial Dogpatch neighborhood. The venue was buzzing with activity as go-time ticked closer and closer every minute. The breakfast pastries were delicious. Very, very delicious.
Muxers took their seats around 9AM PST, and the day began to unfold before our eyes.

We revealed some secrets
Yeah, it’s a bit dramatic. There were so many product announcements (varying stages of launch) at TMI 2022 that even we couldn’t really keep up with it (shh, don’t tell the boss).
The big news of the day: we’ve expanded our product capabilities to include real-time video.

That still feels somewhat insufficient. Let’s break it down a bit further:
- We introduced Mux Real-Time Video, enabling you to build real-time video into your application
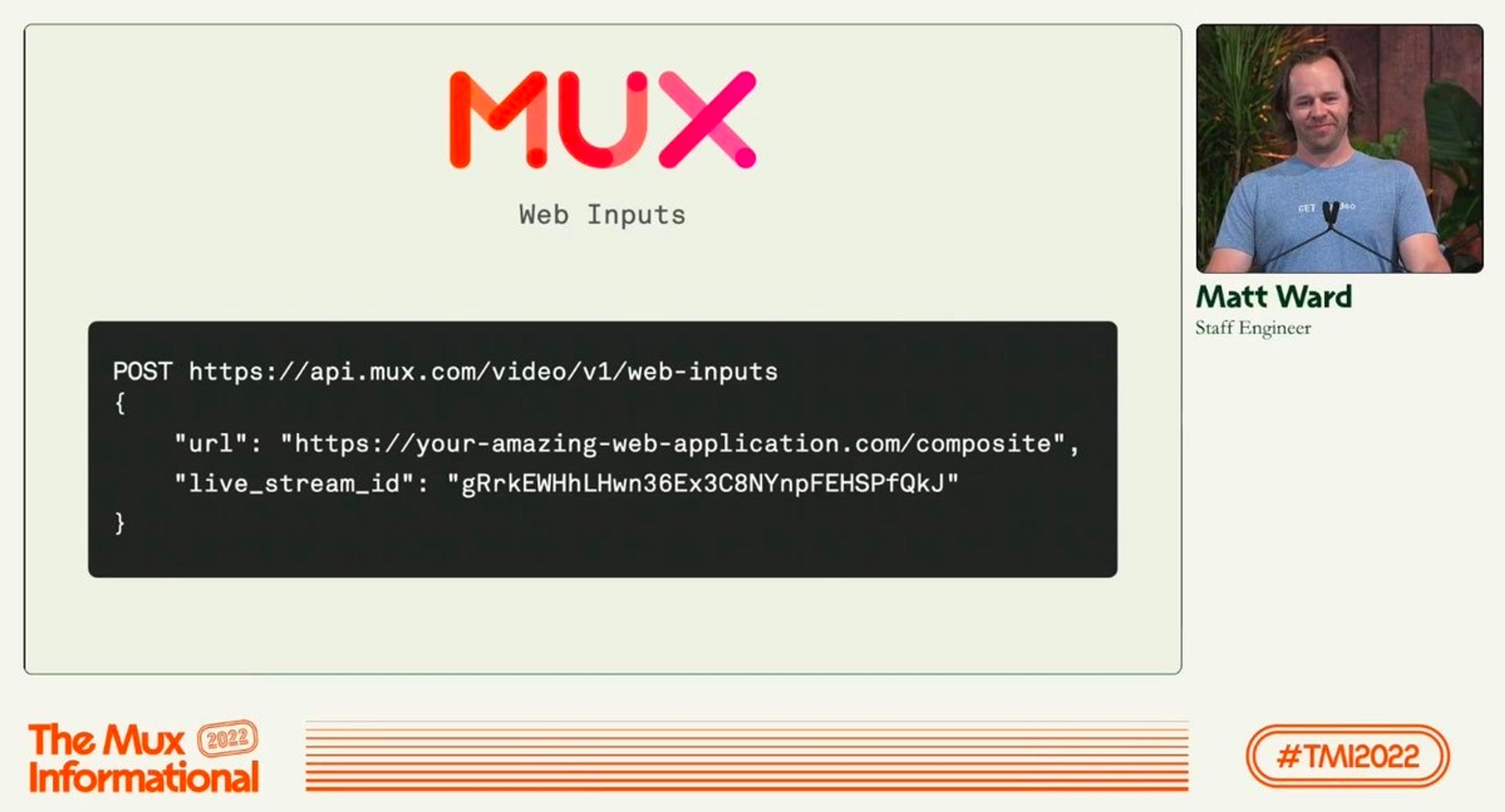
- We talked about Mux Web Inputs – you give us a URL, we broadcast your webpage out to a Mux Video live stream. Oh, the possibilities!
- We shared Mux Studio, an incredibly easy way to build a fully-functioning pro broadcast studio in your application
- We unveiled Mux Player, providing an amazing video playback experience for Mux videos in your application with one line of code.
- We introduced auto-generated live captions, an easy and cost-effective approach to captioning your live stream
- Phew, my fingers are starting to hurt, can I take a typing break?
There was a legit broadcast production
Too bad we didn’t take a picture of how many wires there were but we promise you it looked like a NASA space center back there with the amount of monitors and people 🧑🚀
There’s bound to be a few hiccups when running a live broadcast, but at one point, Ariel was asked in chat to touch her left hand to her left ear to prove we weren’t pulling any funny tricks. We’ll take that as a compliment!
We’ll have a more detailed breakdown about how we pulled off the broadcast from a technical perspective available soon. Until then, take a look-see at Jared and Phil helping to pull the ASL stream together. I’m counting 15 screens in this photo alone. Phil, that coffee is dangerously close to the disaster zone.

Vibes. Oh yes, there were vibes.

There were rows of chairs lined up in front of a stage glowing with life even before anyone stepped foot onto it. A stage decked out with a cozy wooden backdrop, plush chairs, a rad fuzzy orange rug, and enough plants to build a greenhouse in your living room.
Off to the side, there were people bustling and filling their bellies with breakfast and staff decked out in green TMI t-shirts putting the final touches on what would later become Mux’s awesome first customer conference. Can you say, cinematic 📹 ?
We’ll have a detailed breakdown of our approach to branding a customer conference soon, but here are a few photos to give you a little taste.



And then there were talks
We had quite the all-star lineup presenting on all things video throughout the day. Talk recordings are already available on the event website. So, if you want to relive it or missed it and want in on all its glory, head on over there! 🎉
Let’s give a quick recap of all of the talks that went down at TMI 2022.
Opening Remarks
Ariel Malloy, Chief of Staff

We kicked off the day with this incredible event video, followed by Ariel, the day’s incredible emcee, introducing the agenda and breaking the stage in. Ariel’s intro set the tone for what was bound to be a day full of TMI in the best possible way. She then invited Jon on stage to speak about Mux as we exist today –– and, where we’re headed.
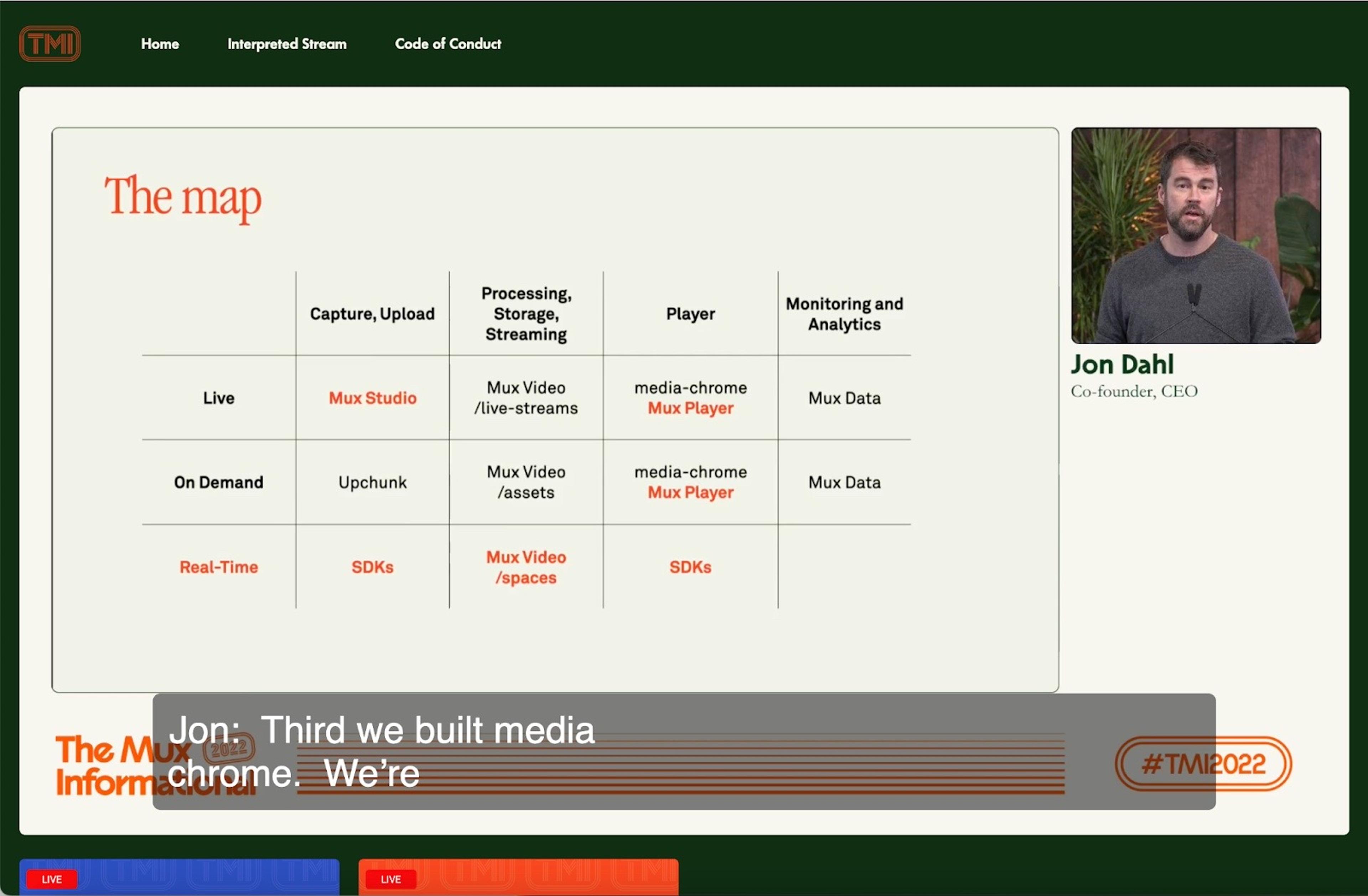
Keynote address: Mux as a platform
Jon Dahl, co-founder and CEO

Jon spoke about the state of Mux today and what inspired us to delve into real-time video. He also shared an updated map of the Mux video platform vision.

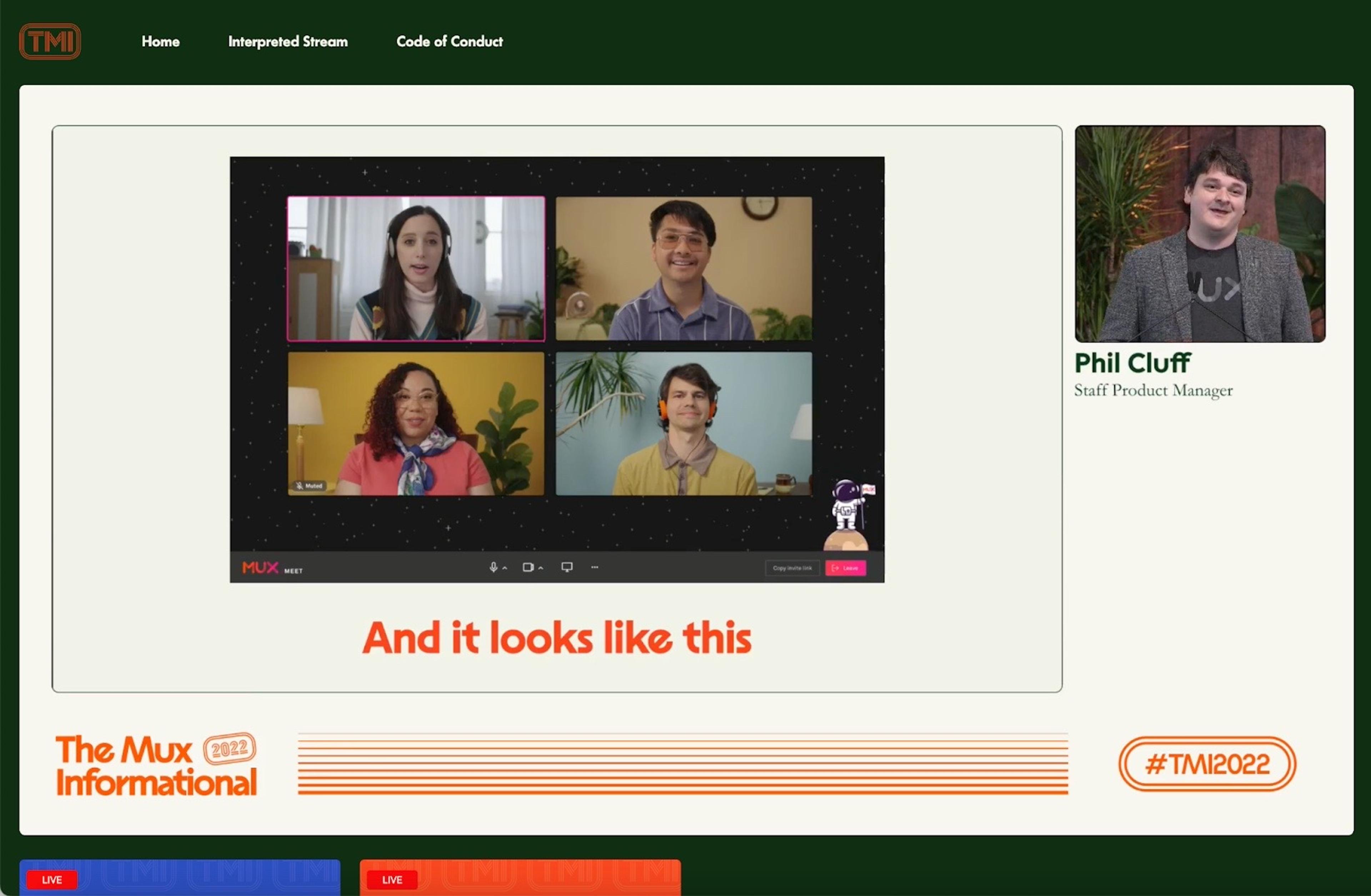
A top-secret product announcement
Phil Cluff, Staff Product Manager
Jenny Mahmoudi, Sr. Product Designer
Matt Ward, Staff Software Engineer


Phil announced and explored our new product - Mux Real-Time Video: The most developer friendly way to build real-time communication into your application, no matter what you're building, or how you're building it. Sign up for the beta today at https://mux.com/real-time-video


Matt introduced the Web Inputs private beta –– these are Mux hosted web browsers which capture a web page, and broadcast the output using a Mux Video Live Stream.
Jenny told us how folks have already been building with the Mux Real-Time Video API and done some really cool things in a short amount of time. Jenny also shared Mux Meet, an open-source application demonstrating what it takes to build with Mux Real-Time Video.
Going live is too hard
Paul Klein, Engineering Manager
Lan Paje, Product Manager


You know how we just talked about web inputs?
Paul and Lan announced Mux Studio, which will allow you to go live directly from the browser by using web inputs under the hood. They ran a live demo showing how you can make use of a stage to queue up and highlight speakers using just a few lines of code. Mux Studio is easily customizable 🎨 and can simulcast to other RTMP entry points like Twitch.
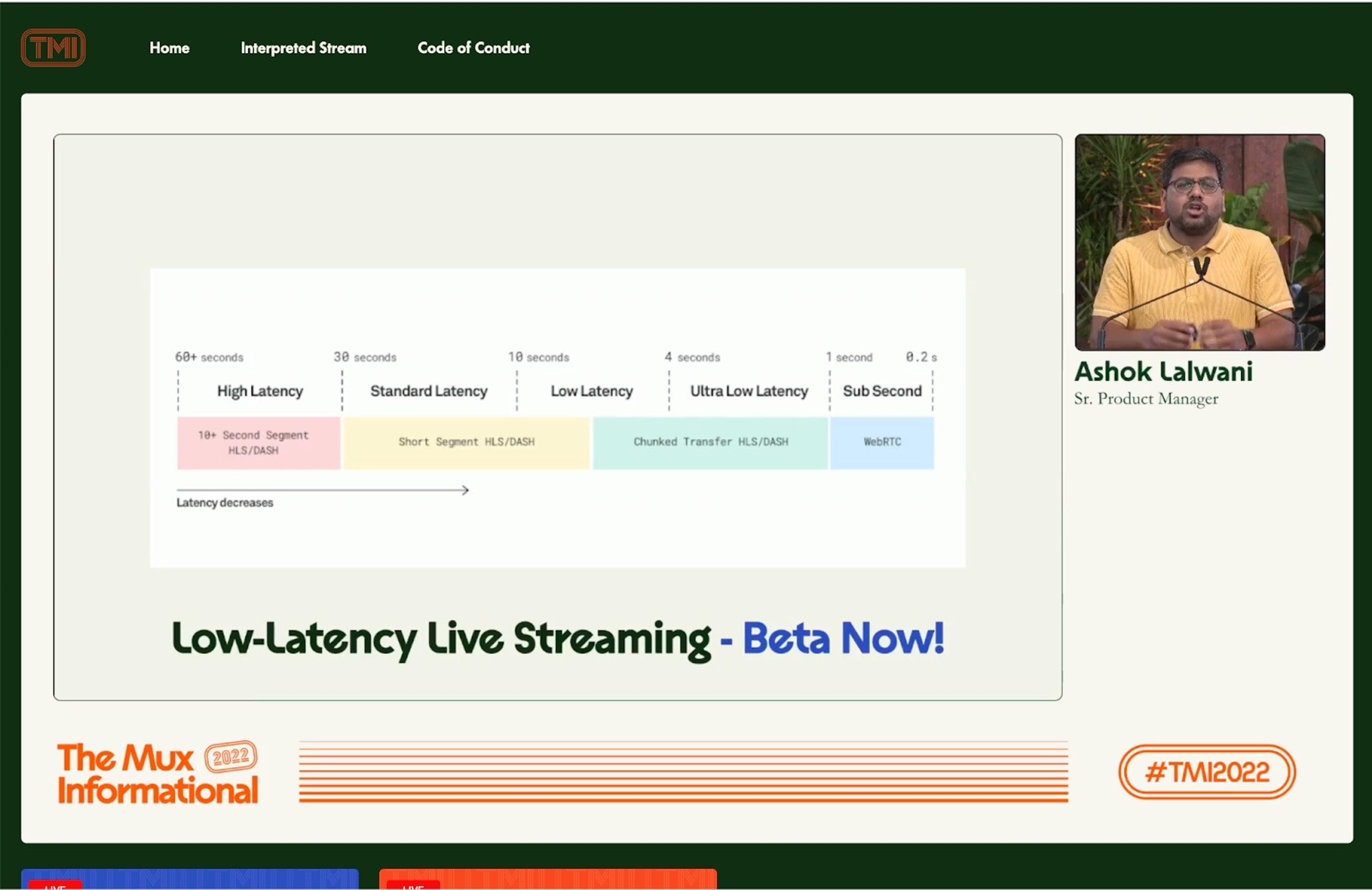
Mux Video roadmap
Ashok Lalwani, Sr. Product Manager

Ashok shared the vision for Mux’s 2022 product mission to "boost engagement and grow your audience." He described 3 main focus areas: privacy control for video delivery, expansion for captioning and subtitle support, and improvements to video delivery for better quality of experience.
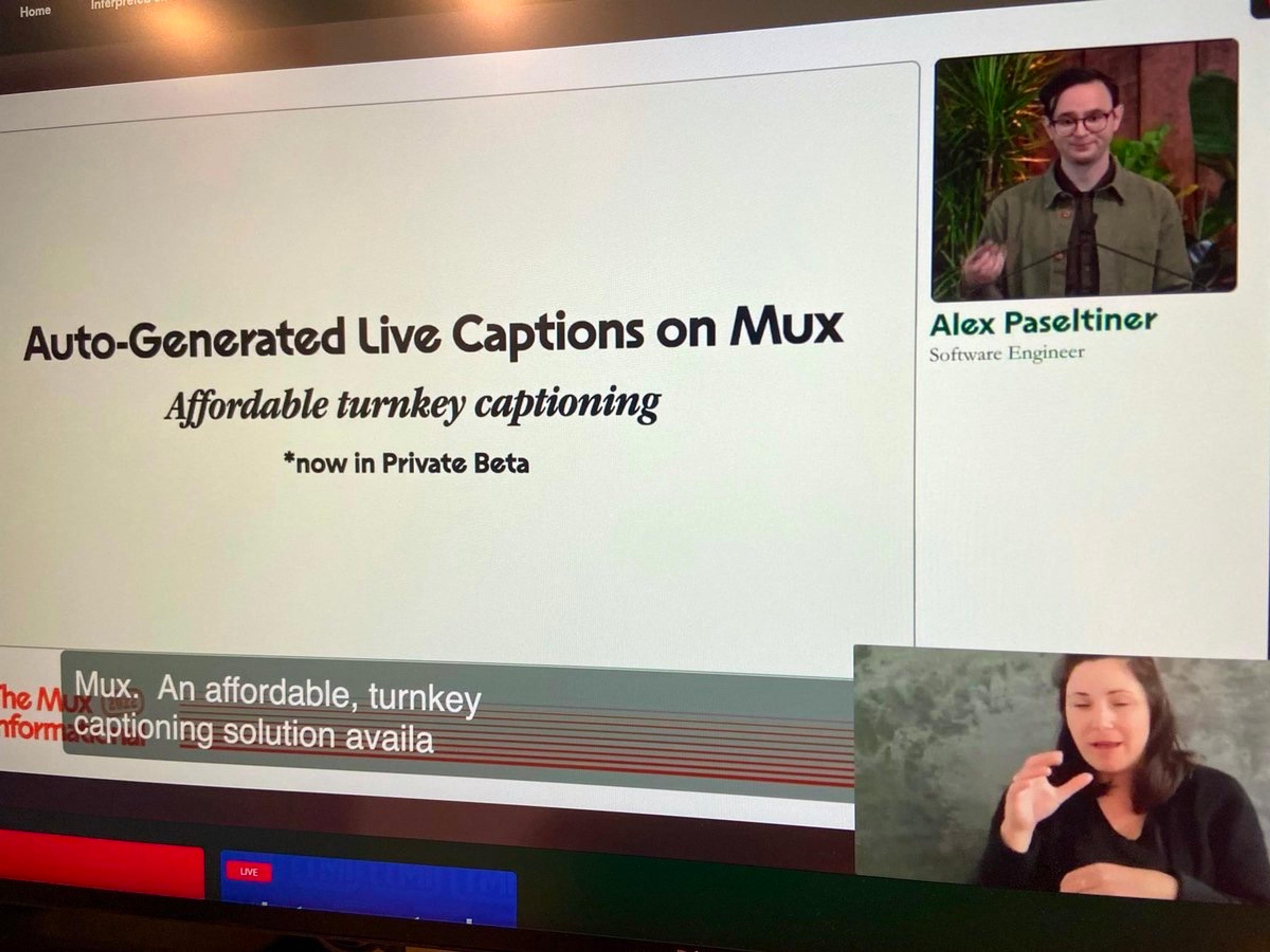
Captioning without complexity
Alex Paseltiner, Software Engineer

Alex described how time-consuming vendor evaluations, accuracy issues, and latency can all lead to difficult decision making when incorporating captioning services into your video workflow.
He detailed the tradeoffs between speed vs. accuracy, and why auto-generated captioning is so important for expanding reach and allowing customers to consume video in whichever way is best for them. He also introduced auto-generated live captions using Mux (private beta), our new approach to providing captions for your live stream.
Embracing CDN edge compute infrastructure
Salar Khan, Software Engineer
Channing Conger, Sr. Software Engineer

Salar and Channing talked about how the Mux Video team is leveraging edge compute to securely deliver video, improve QoE through manifest manipulation, and mitigate abuse in real-time. This stuff all sounded very hard to manage on your own, so basically I’d say just trust that these two have you and your users covered. And you feel happy. Ahh, so relaxing.
Mux Data roadmap
John Riske, Sr. Product Marketing Manager

John shared some deets on how Mux Data brings value for both customers that are using Mux Video, and those that are using their own video streaming setup. You can use data to identify and fix problems, understand user engagement, or build your own custom biz applications with your data with APIs and data streams.
Modern stream-based integration architectures
Nidhi Kulkarni and Philip Chang, Sr. Software Engineer

Nidhi and Philip went deeper on how using Mux Data streaming view exports can unlock a myriad of use cases. Examples include custom processing for your application, triggering event based logic, or sending views data more efficiently to your data warehouse. We also learned how good of a rower Nidhi is.
Building application features with Mux Data
Dave Kiss, Community Engineer

Dave gave 5 examples of creative ways you can make use of your Mux data. My personal favorite was how you can leverage data to improve and revise your content based on viewer activity. Full disclosure: I am Dave. Hello!
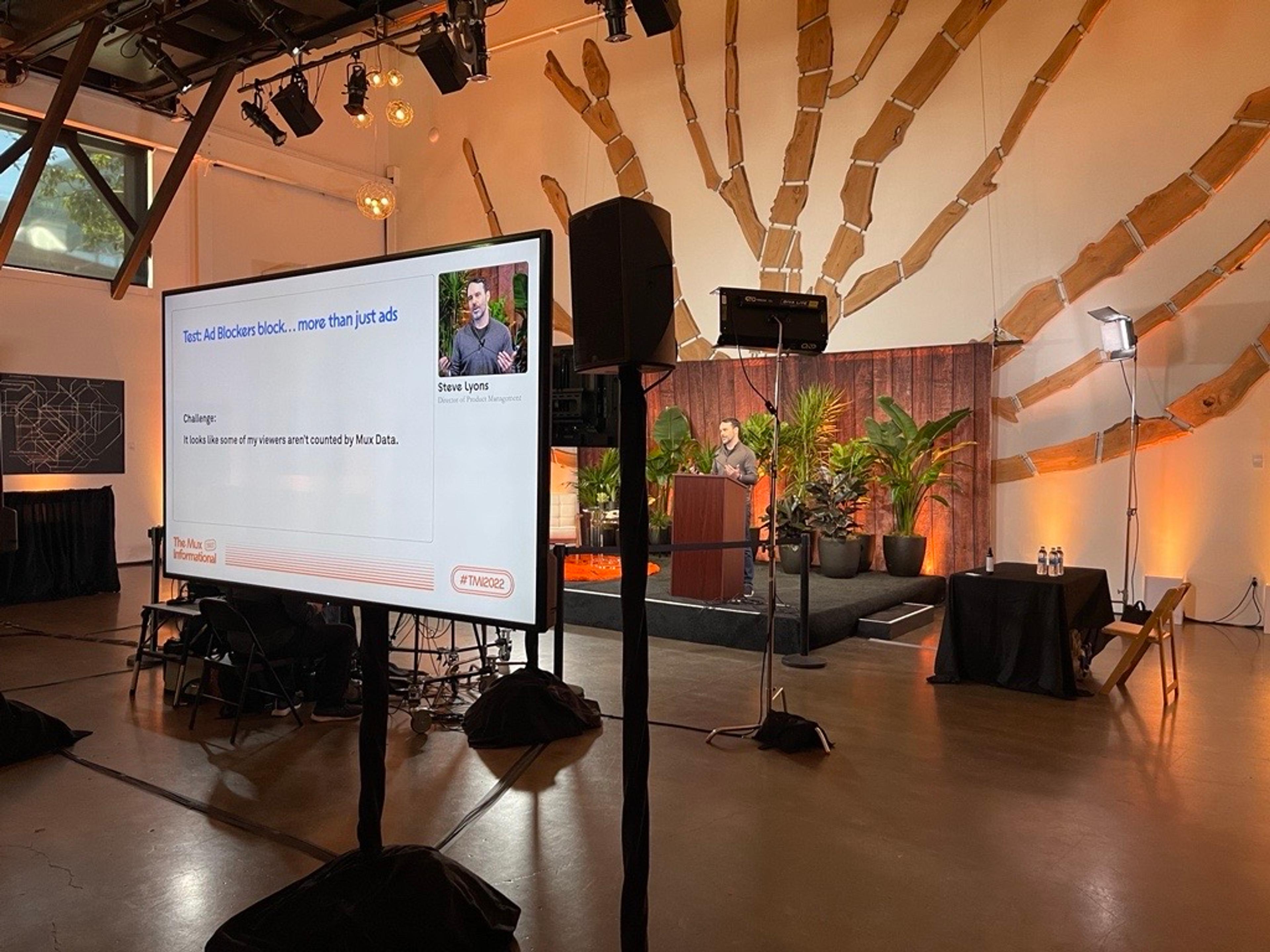
Make the most of your data
Steve Lyons, Director of Product Management

In the first of back-to-back Steve talks, Director Lyons went even deeper into the depths of Mux Data. He shared how to reduce the impact of ad blockers, run experiments and set view metadata more efficiently, and diagnose issues with advanced reporting features. Custom domains, session data, live stream latency, goodness I can’t even remember it all. Just watch the video and prepare your mind for the explosion.
Navigating "player"
Steve Heffernan, co-founder, VP Product

Steve reminded us of how complex the video player ecosystem really is. He identified that there's both a new opportunity and a need to create more collaboration in video player development –– which is why we built Media Chrome. Say whaaat? Christian’s coming in with more below.
Designing a player for the context and UX you want
Christian Pillsbury, Open Source / Player Engineer


Christian dropped knowledge on Media Chrome, an open source, easy to use, highly customizable web component library that lets you use HTML and CSS to build player UIs for any player, with accessibility features, Airplay, and soon Chromecast, built in. Media Chrome was used to build the UI for Mux Player, which Dylan talked about in the next presentation.
Player roadmap and using Mux Player
Dylan Jhaveri, Player Lead

Dylan talked about how Mux Player solves all your video playback needs with one line of code. Also, he shared how we used it to play back the live stream during the conference. He forgot to tell everyone this special fact. Great job, Dylan.
Wrap up
Phew! It’s hard to describe how much information we really packed into TMI. Maybe…TMI?
What better way to wrap up the day with a well-deserved cranberry juice. Delicious 🍸.

Did you love it? Did we?
We’re a little biased but, if we do say so ourselves, people were excited and engaged to hear what we had to share at TMI - which is awesome for any conference but especially because it was our first...
Some attendees were waiting for the conference to start an hour early (aka eager beavers).
Additionally, the conference ran so smoothly people a) didn’t believe we were streaming live (we were) and b) were pleasantly surprised that we were even running ahead of schedule instead of late (the worst)!
This feedback though makes sense.
After all, we announced new products within the Mux platform that people have been waiting for for a long time, like real-time. People even shared with us what they’d like to see from us in the future. Some of those things are even on the roadmap (ahem…Mux Studio…but we’ll keep it vague until it’s a bit more concrete 😉).
By the time we were done, both virtual attendees and staff were simultaneously tired (perhaps even delirious) but very much elated and fulfilled.



As Matt said in his blog, after six years of trying to build best-in-class video infrastructure for developers, we’ve ended up building a lot of stuff that we wanted to share with all of the people who trust us to build such a crucial part of their product. We shared those things and, not only did we love sharing it with you but, you loved being in that moment with us. We hope this won’t be the last of those moments. Maybe a TMI 2023? Hopefully in-person next time! 👀
Stay tuned 📺